Adobe Dreamweaver Reviews & Product Details
Adobe Dreamweaver is part of the Adobe Creative Cloud which also includes Photoshop and Indesign. The platform lets you create and design websites, with a combination of visual and HTML editing tools. With Dreamweaver, web designers have the option to build fully responsive sites and bring their ideas to life, especially in terms of design and functionality. The solution also offers multimonitor support for Windows and is most suitable for developers with extensive coding knowledge.


| Segment |
|
|---|---|
| Deployment | Cloud / SaaS / Web-Based, Desktop Mac, Desktop Windows |
| Support | 24/7 (Live rep), Chat, Email/Help Desk, FAQs/Forum, Knowledge Base, Phone Support |
| Training | Documentation |
| Languages | English |
Adobe Dreamweaver Pros and Cons
- Adobe Dreamweaver ties in seamlessly with other tools in the Creative Cloud
- It’s ideal for developers with coding knowledge.
- You’ll benefit from complete customizability and control over your web design and responsiveness.
- Adobe Dreamweaver supports HTML5.
- If you don’t know how to code, Adobe Dreamweaver presents a steep learning curve.
- Adobe Dreamweaver isn’t very affordable. In addition to the software, you’ll still need to secure your own web hosting and domain name before your website can go live.







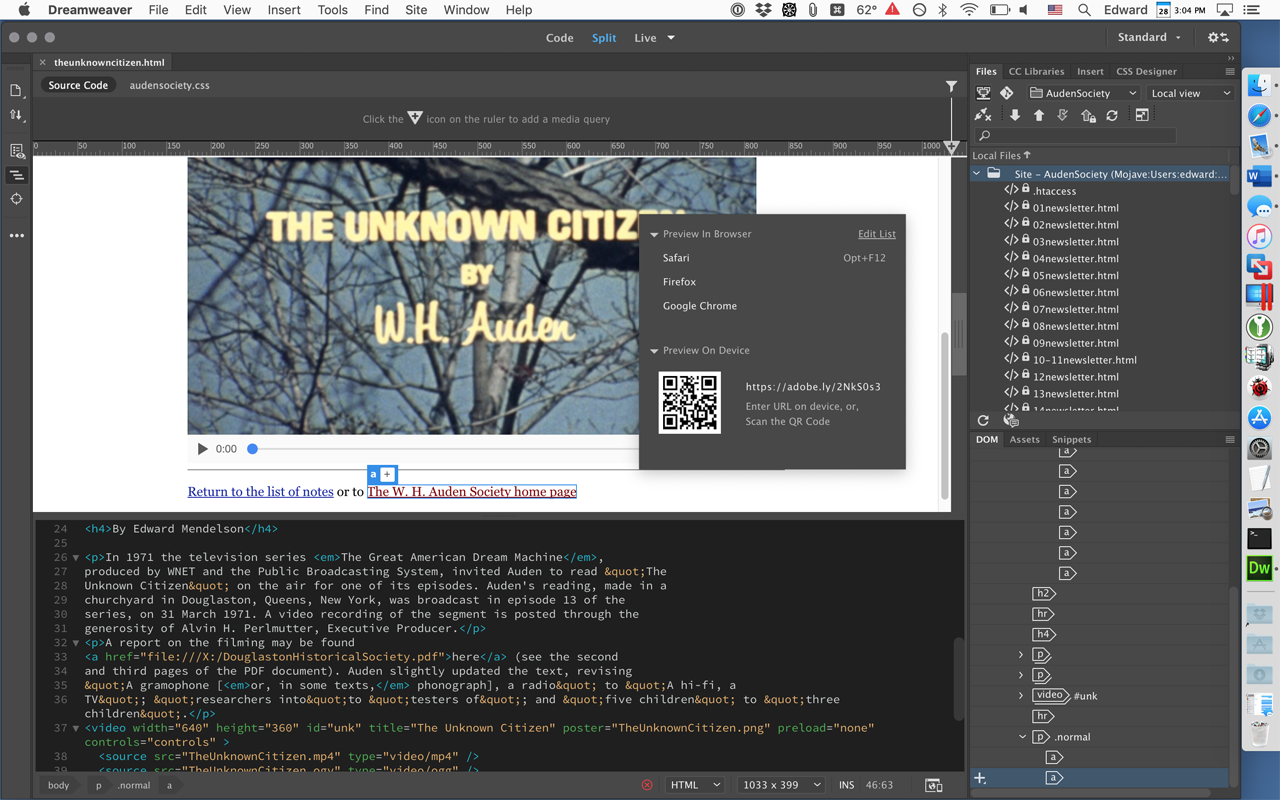
I like being able to manage HTML documents and designs, and view code-only, then switch to live view. It's like having Brackets plus a live view without having to leave the program.
I feel it's a bit overwhelming and not always clear what you can get out of it. I'd like to use it to its full potential and I'm not always sure how to get training, but I want to do more with CSS. I think their web development product MUSE or something like that is not something i wanted to use.
I send out a newsletter for a key client every month, and just rinse and repeat in Dreamweaver, then upload the HTML and plug it into emma. In the past I did Web design old school using Dreamweaver exclusively, uploading to sites live etc. But in recent years I use more Wordpress, and don't feel Dreamweaver fits into that workflow.
I like the ability to import all of the different elements (layout, design, FLASH, video, etc.) from other Adobe applications directly into Dreamweaver.
I dislike the level of syntax support for other programming languages.
Finalizing the design and development of web projects.
I mostly like the code hint function of this product. It makes my job easy to make website faster and without remembering the whole syntax of codes.
I mostly like everything about this product so I can't say what I dislike.
I create web applications for blogs, online e-commerce and launch them on cloud to make it popular.
What i like the most about this software is that you can actually see on the go on it's real-time tab. it also helps you with the most common tasks when handling data on a data base. it also offers ftp compatibility so you can upload your site directly into your hosting service.
if you like to have full control about the code on your project weather is a simple webpage or a dynamic web site, it's not fully recommendable to depend on the adobe dreamweaver tools, because it would create a lot of code on it's own without your knowledge.
it helps with resolving fast and easy web page design and forms handling.
Dreamweaver is a file transfer protocol software, allowing me manage all of my codebase from the same interface. It also enable me testrun my codebase across all web and mobile browser, all in one.
Users are not informed whenever there is a new update to this software. This need be fixed.
We use dreamweaver for maintaining all of our inhouse applications.
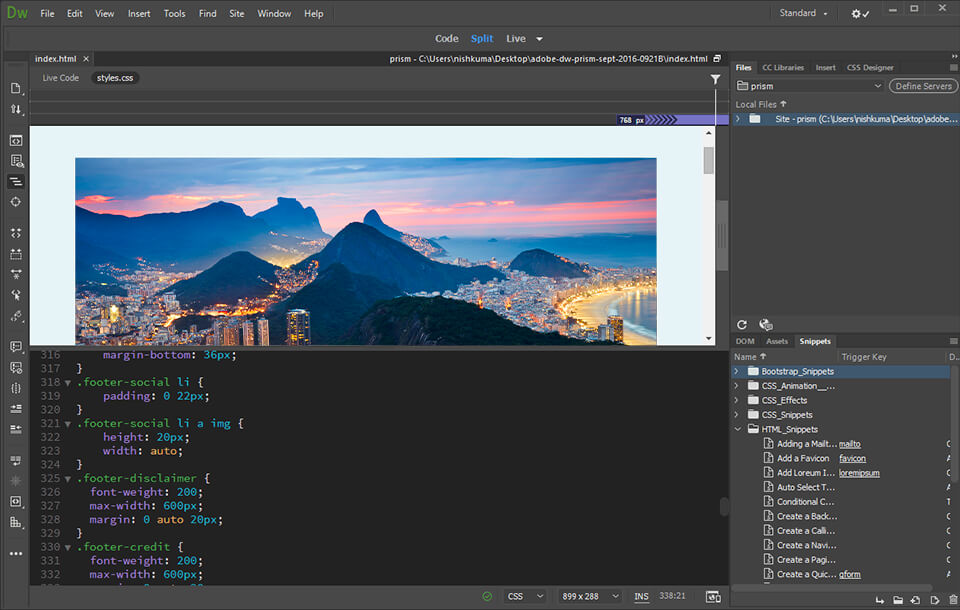
Dreamweaver is very user friendly and allows for visual preview as opposed to just using coding to build a website.
I have not really had a bad experience with any Adobe product.
It is much easier to keep our online presence up to date and be maintained by staff with minimal HTML experience.
Easy to use and advanced platform that helps the digital artist do his or her craft.
There is a bit of a learning curve, and some of the tools you'd expect to be instantly available takes some digging to organize.
Dreamweaver has helped me quickly edit web documents, create pages, and sites on the fly. The friendly interface makes it very easy to use and share with colleagues.
Versatility. Dreamweaver lets me use a template to design or update code and layout quickly and easily.
The prompts to connect a folder to a live website. I just use an FTP client and never really understood how to use this feature. I also have glitches in the "Live" preview of the site, it does not always update, I have to switch from code to live to get the design to update, this happens too often.
I am a front end graphic designer and have been using Dreamweaver on and off for years. I have always worked in print but the need for website updates and HTML emails comes up quite often. I am able to use templates and use my minimal knowledge of HTML to get exactly what I need done for the sales team here at my smell and quickly growing office.
Dreamweaver is unbelievably intuitive. It does simple things like automatically add closing tags, to more involved tasks, like adding complex design and functionality elements to code with limited (even zero!) coding ability. For someone with coding experience, DW streamlines the process, and is just plain convenient. It can even make you rethink some of your coding habits. It's the type of software that ruins you for other coding software.
The Adobe Suite is an investment. Parting with that kind of money is painful for a self employed web developer like myself. But the added convenience and functionality saves me a ton of work time. But for both Photoshop and Dreamweaver, I'm willing to take the financial hit.
I use Dreamweaver to write my websites.
Dreamweaver allows you to code whilst looking at how your code looks from the browser perspective. The software will also assist you with adding code elements it thinks you intend to add, speeding up the process as long as you understand how the software will react to your style.
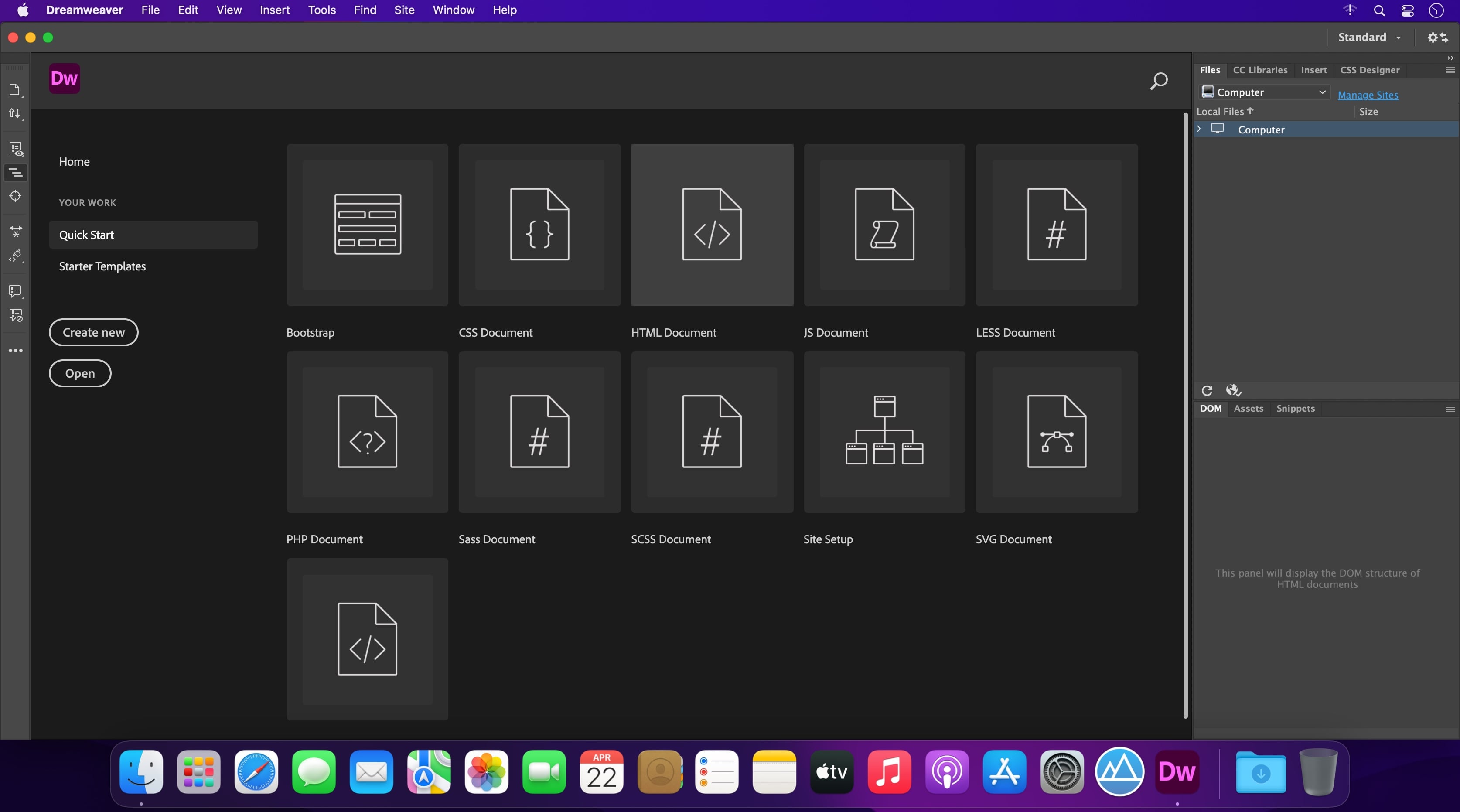
Dreamweaver can be difficult to start if you are relatively new to html or web development in general. When you first open the software the welcome screen is a bit overwhelming with a vast array of different development languages to choose, which can lead a user in the wrong direction, or turn them away from the software all together. Once you know your way around its quite a robust option.
Development of complex html and PHP pages for our client websites. The software enables us to create small snippets of code when developing custom components for word press website.
Code highlighting makes it easy to find errors.
The WYSIWIG editor is weak. Code snippets are poorly written.
I've used this product to develop for both front-end and back-end code. It gets the job done.
The best in this ide is the simple , easy, agile an accurate the form of work is. Is very easy to undestand de User Interface , all the object are as simple as Drag an Drop , and put your code into action , no need to think in other subject but your logic.
In my opinion , if you are a IDE to develop web apps , this shuold be postable for any platfform , in this case is not it , and also is heavy for older machines.
in this case what we achive using adobe dreamweaver is to unify the web development platform , and use the same tool for all the releases we are doing. Don't have to resolve integration problems because is the same for all the team
It is a very powerful web design tool with which you can build websites in a detailed and very specific way, thanks to the fact that it has a design system based on coding languages, which allows custom projects to be made. It is an ideal tool for professionals.
It is very powerful, but familiarity with this tool can be quite complicated, since the program is designed to be used by users who have a medium-high knowledge of web design and programming languages, which is why it is not the best option for inexperienced users, since the program would not be used to the maximum.
I have been able to design simple but very useful websites with which I have helped in my work, I have not obtained many benefits because I am not a user who has 100% of the knowledge offered by the tool.
Out of all the apps I use it’s the quickest to boot up. Rarely crashes or freezes compared to other apps in the Adobe CC suite.
Find and replace isn’t as well implemented as previous versions.
Build several bespoke econmerce emails each week. Use to quickly mock up micro sites too.
Code corrections and pre code samples are the my most liked features
Plugins are not available and most alof the libraries are not available.
Ease of developing a web site. Quick editing and corrections.
I love that if you're used to using adobe products, this is a walk in the park
I don't like how expensive it is, but that is how these things work.
I simplifies our web needs and is easy to use for non-designers.
Dreamwaeaver makes it easy to edit code via HTML or using the WYSIWYG editor and view your changes in realtime, create complete sites and install scripts from within the editor. It also makes it easy to view your responsive site as it would appear on a variety of devices and screen resolutions.
The only thing I dislike is occassionally there is a bug where your CSS styling doesn't display properly in the preview. I then have to turn styling off and back on again to get it to display.
Dreamweaver makes it simple for my staff members with limited coding knowledge to make quick edits to webpages and html emails and preview them immediately. I also use it for a variety of coding including html, php, javascript and php.
I have used Dreamweaver since version 2.0 back in 1998. It has been a staple tool in my web developer toolbox. Early on I used the GUI to create layouts and then would switch to the code view to learn how the layout translated to the code structure. Dreamweaver has always had great HTML structure, unlike many other programs that generate bloated complicated HTML. I now use it mainly for Wordpress theme development and it's PHP support is very good. I haven't tried the GIT integration, but that is a new development that I can't wait to play with.
The biggest issue I have with Dreamweaver along with the other Adobe programs is their price. It can be quite steep. Fortunately, for now, my company is paying for the CC license so that is not a personal issue at the moment.
The major benefit I have realized using Dreamweaver is that I have a development platform that helps me code in many languages while debugging issues in all those languages from HTML to PHP to javascript.
I depend on the parallel design and code view. As a designer, visually is how I see the world. After years of coding I get it but without the design view I am lost. I really appreciate the code hints, they are a great time saver for me. I also like that Adobe is somewhat responsive to user feedback and that you can use the version you prefer. Dreamweaver is the gold standard for web and HTML development and after over 15 years of using this software I can see why nothing comes close to the features Dreamweaver has
I can't say I dislike much but a smaller software package has code cleaning that I much prefer to Dreamweaver's. Although I have to say they are getting better at identifying code errors for you.
I use the software mainly for the development of HTML emails. This is a style of coding that is obsolete for the web but Dreamweaver offers me the flexibility to use it as I need it.
Assets are easily organized. I like being able to switch between the different views (i.e. visual, code, split screen).
It's not intuitive enough to set up sites. I think a simplified, more user-friendly method would be better.
It's a nice product that offers collaboration benefits.