Adobe Dreamweaver Reviews & Product Details
Adobe Dreamweaver is part of the Adobe Creative Cloud which also includes Photoshop and Indesign. The platform lets you create and design websites, with a combination of visual and HTML editing tools. With Dreamweaver, web designers have the option to build fully responsive sites and bring their ideas to life, especially in terms of design and functionality. The solution also offers multimonitor support for Windows and is most suitable for developers with extensive coding knowledge.


| Segment |
|
|---|---|
| Deployment | Cloud / SaaS / Web-Based, Desktop Mac, Desktop Windows |
| Support | 24/7 (Live rep), Chat, Email/Help Desk, FAQs/Forum, Knowledge Base, Phone Support |
| Training | Documentation |
| Languages | English |
Adobe Dreamweaver Pros and Cons
- Adobe Dreamweaver ties in seamlessly with other tools in the Creative Cloud
- It’s ideal for developers with coding knowledge.
- You’ll benefit from complete customizability and control over your web design and responsiveness.
- Adobe Dreamweaver supports HTML5.
- If you don’t know how to code, Adobe Dreamweaver presents a steep learning curve.
- Adobe Dreamweaver isn’t very affordable. In addition to the software, you’ll still need to secure your own web hosting and domain name before your website can go live.







Adobe Dreamweaver most likely used in market for web design purpose. Most of the css are inbuilt so that is it very easy to use. Quickly create and publish web pages almost anywhere with web design software that supports HTML, CSS, JavaScript,and more.
Adobe Dreamweaver CC is easy to use, but at the sanetime hard to master. Some of the classes need to create and called. Software offers a lot of web development feature, with basic or limited knowledge, you can't use those features to the fullest.
Fast , flexible coding. Set up to site up in fewer steps. Seamless Live View editing. Multi-monitor support for Windows. Redesigned, modern UI. Git Support. Help to increased business support.
Adobe has always some of the best tool out there for creativity. Dreamweaver is one of the simplest tool I used so far. It has different colors for different languages. Easily recognizes the errors. The GUI is super friendly and drag and drop the elements provides ease to use.
Not a drawback but it is more ideal for the companies that like to create templates. Rest all is good.
I am now able to create an HTML file in no time. The advantage is you need not write the code, this is auto generated and one the best benefit for Adobe Dreamweaver. Has reduced a lot of time and efforts. Web development now has become a quick and timeless work for me which i believe is very imp to the web developer.
The best part is the synchronized way of working with various tools. It provides the complete tools to build something from scratch, from UX design to graphic design, and code it. All tools can be integrated with each other, which makes it very easy to work with.
Pricing is a little expensive. We sometimes don't use all the products but pay for them. Less flexibility in the custom plan. Sometimes, it's hard to integrate third-party tools into Adobe creative cloud.
Adobe is creating a unique ecosystem for graphic designers, web developers, and coders to work collaboratively in a seamless manner. The best part is the reusability of components, which makes collaboration even more fruitful. Our teams with different expertise can work seamlessly with each other and focus on rebuilding stuff rather than re-inventing the wheel.
DreamWeaver is very easy to use and to understand. This program helps to create a functional and professional web page.
I do not have any downsides to using this program. If I need to quickly create a page then this is the program I would use so I do not have the need to make my pages very elaborate.
Easy to use and understand web pages for my company
Template creation using the editiable and non-editable regions.
Takes a lot of time to learn like any Adobe design application.
Teaching people how easy it can be to create other pages on your website once you have a main page.
Tiene una interfaz bastante agradable a la vista, además de personalizable al gusto del desarrollador, su intelisense es muy bueno y bastante util, y las funciones para agregar elementos de forma manual están más que excelentes
Es un poco complicada la conexión con los servidores de prueba y remoto, y no entiendo porque esa conexión es tan lenta, fuera de eso no le veo mayor problema para utilizarlo
Sin Adobe DW sería más complicado elaborar todo el sitio desde 0, sin embargo con la ayuda de su intelisense al momento de escribir código, agiliza mucho este proceso
Helped me to get started as a web designer creating simple web pages and editing websites as assigned by my supervisor, making my work simple.
I know that as i advance, i will have to change to something deeper and better suited to my skillset with time which means learning new software again
Creating simple but elegant websites and editing webpages. Being a beginner, most of the software is too complicated for me so Dreamweaver serves me right
Preview as you work building your website with out going online.
Bulky code can be confusing sometimes. Too many open windows.
Helping to complete my clas assignments in HTML and CSS.
Love that I can edit code and also directly interact with webservers from one program.
Not as good as other code editors for hinting, formatting, and language support.
Our web structure requires us to utilize an ftp client, and dreamweaver solves it for us.
Lots of beginner-friendly features that make it easy to compile, edit, and review code. Automatic error-detection takes a lot of guess-work out.
From a limited time using it and without a background in software development, I haven't found any cons so far!
This product helps any member of our digital marketing team pick up and edit web apps and other scripts.
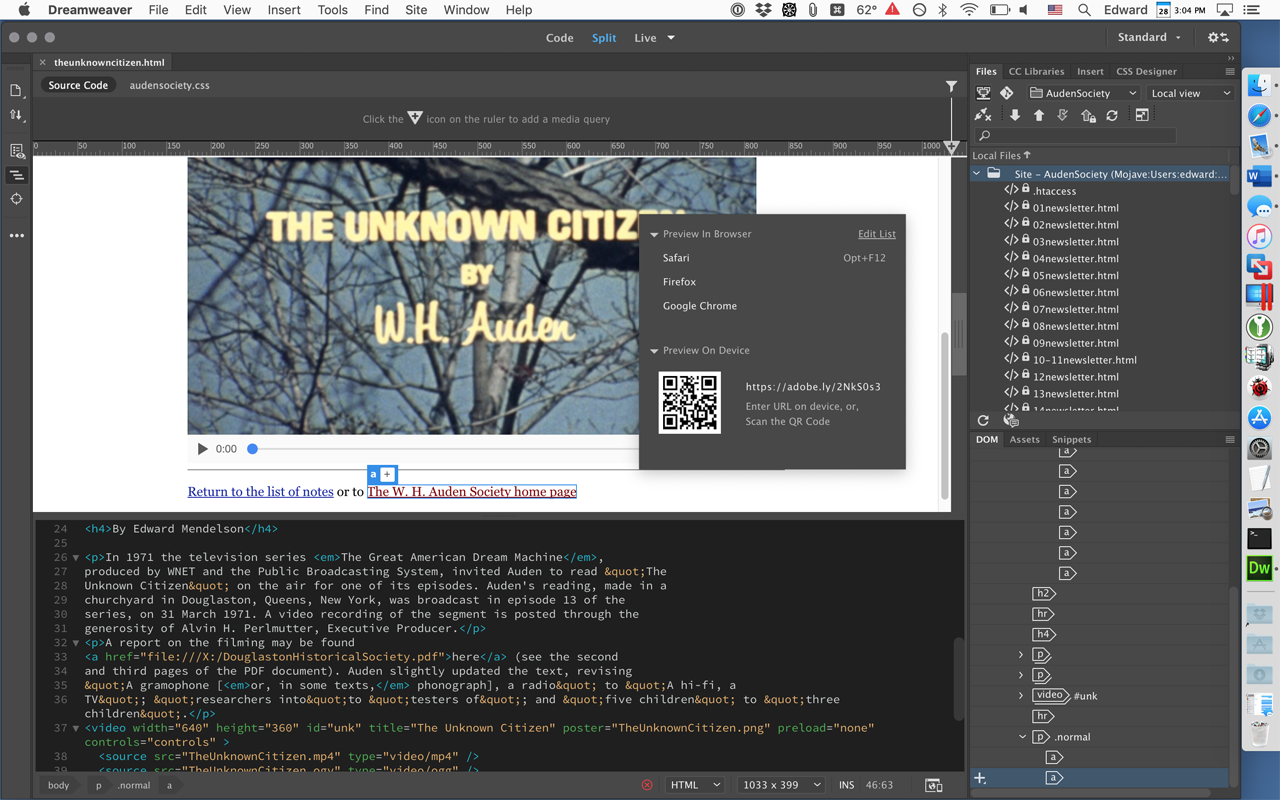
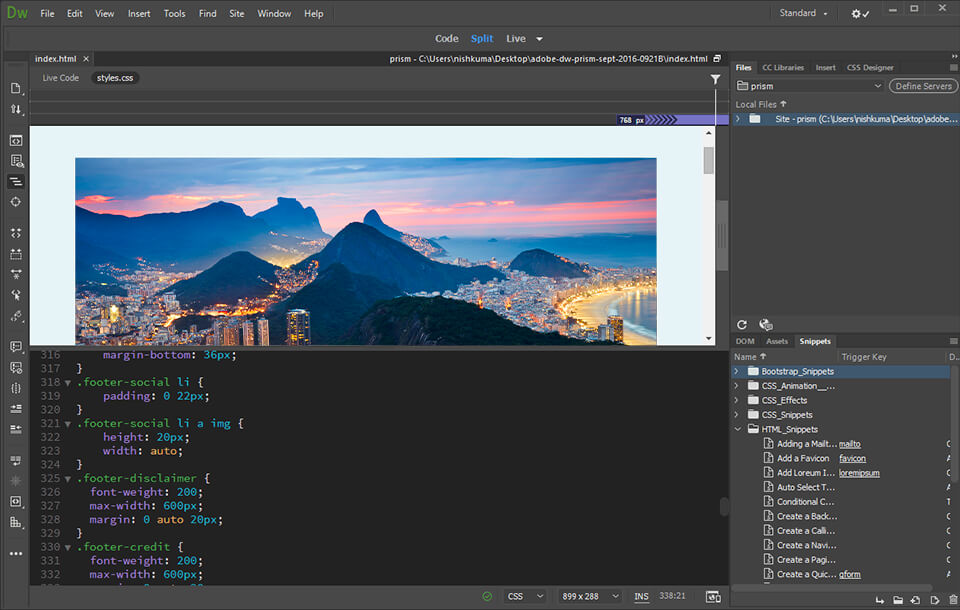
Though it's not a feature specific to Dreamweaver, I love the side-by-side split view that includes code and design. As a designer, I find this EXTREMELY helpful so that I can automatically see the changes I am making.
I have yet to find any downsides to Dreamweaver, personally. However, for a new user, it may seem overwhelming initially because so much is baked into the software.
Dreamweaver helps me see the changes I am making as I am making them. It is important to me to use this feature in the software without having to save the HTML and then view it in a browser.
There are a couple of things that I find helpful about Adobe Dreamweaver. It is the best site-building program for individuals to corporate projects. I can build my sites using WYSIWYG or by writing actual code. Plus I can grant others different work permission levels, just like I would do with WordPress sites. One of the upsides of using Dreamweaver is the split-screen, which Dreamweaver has offered since I started using it over 15 years ago. With it, I can jump from Design View to Coding quickly and efficiently.
Well, not too much of a downside except the learning curve is pretty steep. But if you use other Adobe products the curve becomes more of a hill vs a mountain. Also sometimes when I am designing in WYSIWYG and dragging images or page elements in from Photoshop, Dreamweaver goes a bit flukey, and when I try to undo it, it doesn't work.
I have to go back to its split-screen, the ability to travel from code to design in one simple movement is wonderful for I can see how my coding immediately affects the design. Even in user-friendly apps such as Wix or Shopify, I have to switch views, switch pages, or even save my code edits, then click on View Page to see the results of my coding. Time and energy saved. Business problem solved.
The Ease of writing code and auto-complete option to complete the code
nothing as such just sometimes take more time to load
The creation of different layout in table will easily created with it
The visual coding part is the best. I am not a professional developer myself. Still, I can create simple landing pages for our clinic very easily.
sometimes when you get stuck on some responsive error, I have to put some heavy-duty coding with a need of a developer but that's how the development goes so I guess that the way it is...
We create small basic landing pages for our clinic using Dreamweaver so that we don't have to hire a developer for small tasks and do it inhouse.
Its a combo between a wysiwig and a fast code editor
the ftp program built in can get confusing
its a full fledged maintenance program for hard coded websites - and also lets me connect to servers for my php
With the help of this tool, we can write code easily, they also suggest a syntax. I am using this tool and it is saving my time.
Sometimes we face hanging issues otherwise this is too good.
We can beautify our code and many more on this tool. There are many options to comment on your HTML, CSS, javascript code etc.
The software has the ulitmate in flexibility. We have several websites in our business and they're all built in php format. Adobe does that. It is very easy for me to update content and for our designers to do back ground work with ease.
It can be intimidating but for the most part once you understand what you need to know, it all works out. It's big and powerful.
We are able to update content mostly. It is easy to use especially in the Creative Cloud version. This makes it extremely portable. We feel our business has benefited from having this software on-site and in the cloud.
Adobe Dreamweaver is great for creating engaging, responsive, and fast websites. We use Dreamweaver as our go-to for our web development needs and it helps streamline our workflow.
The software can be daunting, and sometimes it feels like there is a steep learning curve to really become fluent with Dreamweaver. However, sticking with the software can pay big dividends.
We were tired slogging through templates in site-builders like Squarespace and WordPress and were ready for a change to really take control of the design of our website. Dreamweaver helped us do this.
I do not doubt that Dreamweaver is pro-level coding software, and this can be an excellent selection for doing web development for design. Editing anything is very easy with Dreamweaver, and the auto-complete feature is just impressive. It indicates the error in your file and suggests to you what you need to do actually. The Split and Live features are other great features for making changes in your file. You can see the live update by selecting Split or Live, and you do not need to visit another page or browser to check what is happening. All other features are tremendous and for the professional, as I described above.
As I have said above, Dreamweaver is best for the professional. If you are a newbie and want to use Dreamweaver, you need first to learn how to use this app. Because the interface looks complex for the beginner, but when you will start using Dreamweaver, I am sure that you will love it for it pro-level features.
Dreamweaver is my everyday partner for editing HTML, CSS, and PHP files for my web design tasks. I love its pro-level features and the way of directing me to the errorless editing.
Ease of use was the best feature in my opinion. I knew nothing about putting my online store together, but Dreamweaver made me look like a professional in no time at all.
It was a bit overwhelming and hard to figure out at first. I had to do a lot of exploring & trying things out to figure out how to use the program. But honestly once I figured out all of the features there was nothing to it.
I am building and maintaining my own business website. In this I am saving a large amount of money by doing my own web design and publishing. My website hasn't gone live yet, but it's in the works.