Storyblok Reviews & Product Details
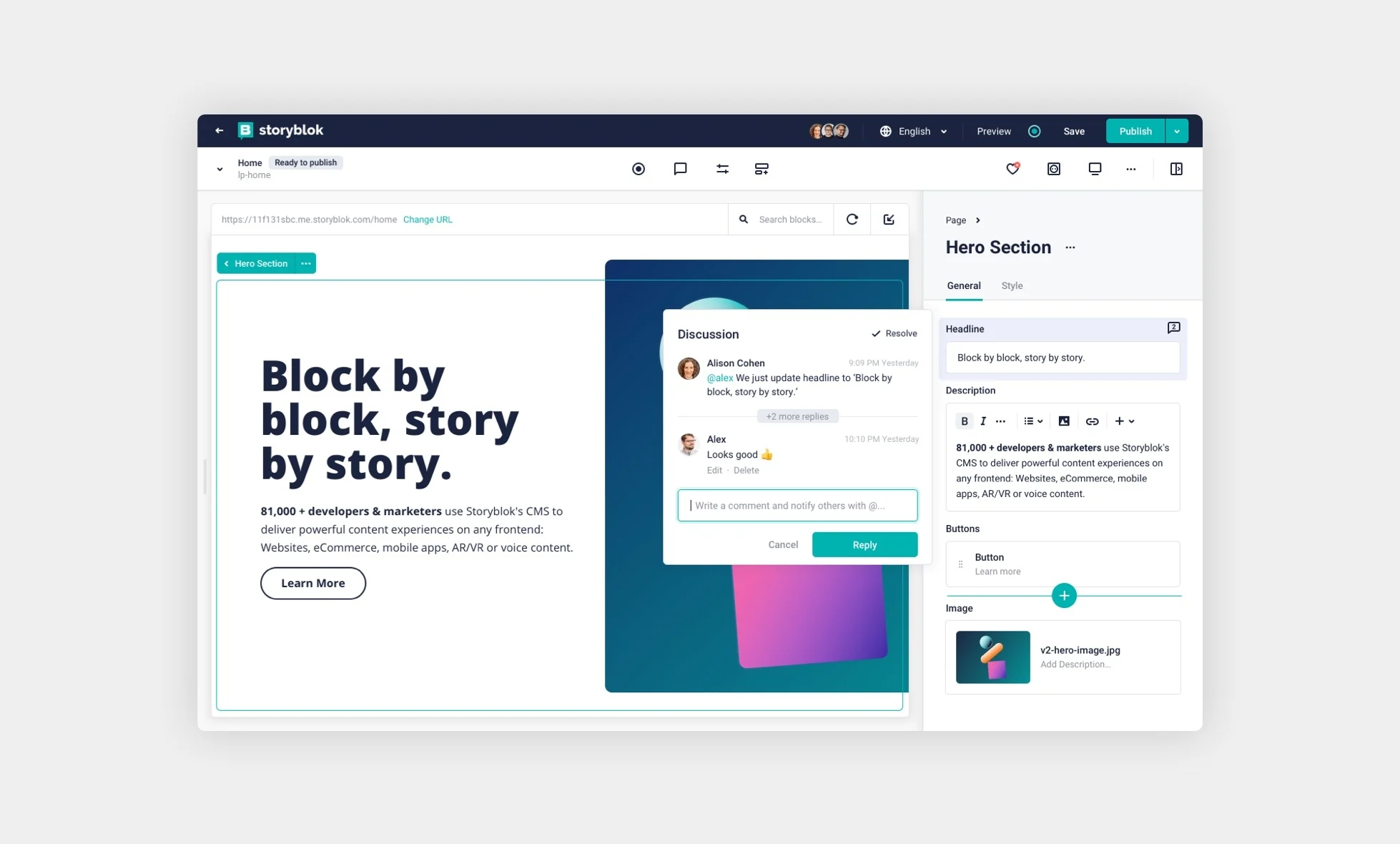
Storyblok is the world's pioneer headless CMS that works for both developers & business users. Built on the premise that traditional CMS makes it difficult to repurpose content for different platforms, Storyblok offers a unique fusion of visual editing tools and highly tailored content blocks built on top of its headless architecture that provides exceptional flexibility and speed for developers.

| Capabilities |
|
|---|---|
| Segment |
|
| Deployment | Cloud / SaaS / Web-Based |
| Support | 24/7 (Live rep), Chat, Email/Help Desk, FAQs/Forum, Knowledge Base, Phone Support |
| Training | Documentation |
| Languages | English |





Live preview, support channels and helpful staff
Setup can be a bit cumbersome, clear guidelines for different setups would be great
Ease of use for the client and simple deployments means no crazy infrastructure setups.
The API has a number of options for filtering and querying. It's fast and concise. GraphQL support is great too.
Relationships in the API are poorly implemented and difficult to workaround. Even the GraphQL API was missing a relationship lookup aspect.
We needed to deploy a powerful CMS for a multimedia platform. The benefits was the visual editor which is a godsend for newcomer content maintainers.
I like the versatility of the components.
It's difficult getting things to go live.
Storyblok makes creating content easy and it makes our products look good.
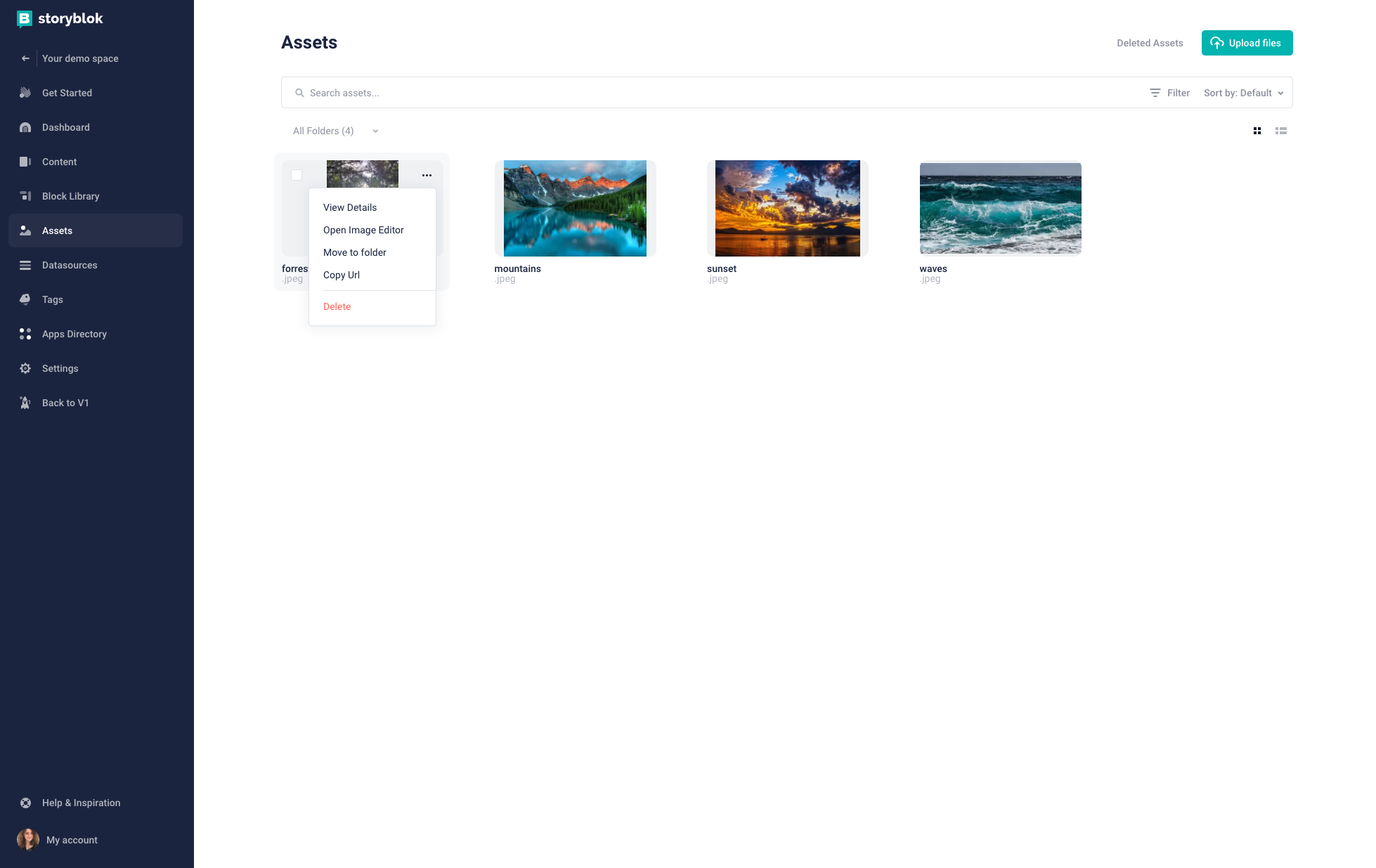
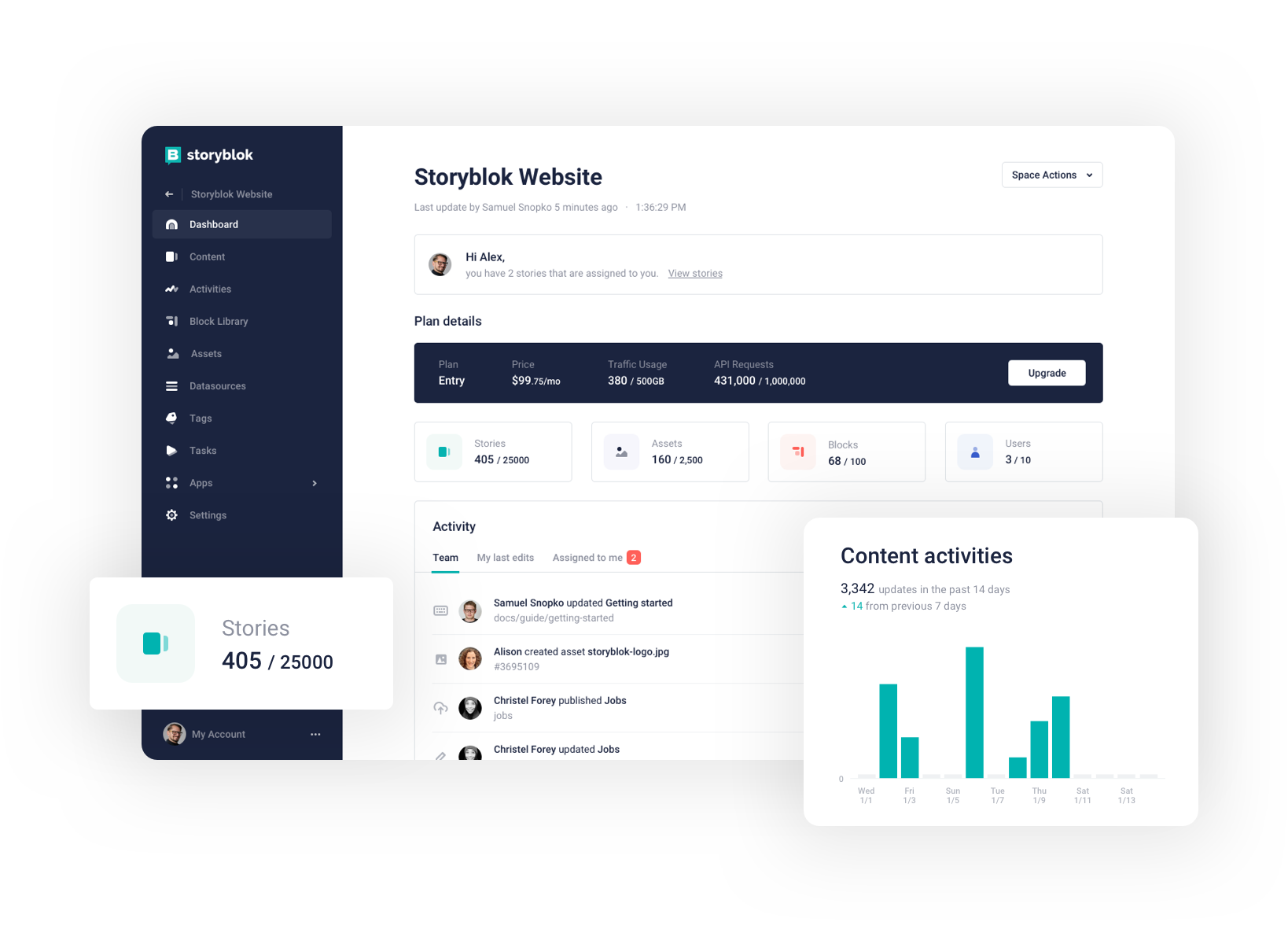
The dashboard and tools are fairly intuitive and useful.
There was a rich text parser package available for React, but not React Native. This issue led to our team having to build an entire parser on our own. The visual editor was also not available for React Native.
Content organization.
It is possible to use any frontend framework.
Not able to create custom bloks that I can share with the world.
I am able to focus on the development and my clients can focus on the content.
Storyblok is a very user-friendly platform.
When finding the content to edit, sometimes it is hard to navigate the folders.
Things publish faster now.
User experience, flexibility to configure required layouts
Pricing model is not suitable for our business case. The cost for the service, in general, is too high for the value provided
Enabling non-technical users to edit the content of our company websites. So far Storyblok did solve such problem for us
Great tool. Like the real time component changes.
Not so great tool. Don't like the real time component changes.
Changes of data throughout the app
visual editor and fast previews with less dev
Not enough access to "cloneable" templates and components.
Faster publishing and less dev botleneck
I like how easy the blocks are to use. The copy and paste function is great when moving or amending pages. It is great if it is your first time creating a website and is simple to use with little training needed.
Storyblok isn't as compatible as other website builds such as WordPress or wix. A web developer is needed with a lot of more complex tasks and isn't as easy to install plug-ins. because the site is custom built, integrations aren't easy.
Storyblok helps us promote our services, having a detailed website demonstrating all our services. The flexibility of page creation helps deliver our messages.
- Easy to see what is being changed on a page - Always have someone at the other end to help figure stuff out - I use it everyday
- Search bar is improving (no more deleted letters when writing a search request) - But I still can't find what I want all the time - I have to be very precise and can't look for pages using simple keywords - I can't just click on the link of the live version of the page and have to navigate through our website to find it again - No tool to edit a page from front that takes you to back automatically (like Hubspot extension) - which experience wise was a great help
It gives us a back office interface to publish content online.
The idea behind the product is solid, the visual interface is pleasing and relatively intuitive, the documentation (while sparse or out of date in some areas is somewhat comprehensive).
I wanted to like Storyblok and tested it with a proof of concept marketing site, but ultimately found that it is unsuitable for production use by most organizations. I genuinely don't understand how any large organizations are using this effectively. Fundamental things are not supported or don't work correctly, and the support staff I have interacted with, while friendly, are essentially not knowledgeable of the technical aspects of the product and make suggestions that are either not possible, not working, or irrelevant. The last conversation I had with support was over a week ago, and they said they would "get back to me with answers." Since then, I've followed up twice via email and heard nothing in response. As a paying customer, I expected better and will be seeking a refund.
Allowing non-techinical staff within my organization to customize marketing sites based on components developed by our frontend-engineering team.
I like the flexibility (also a weakness), the editor, the fully-fledged image handling solution and the plugin in system. It is a good bridge between developers and content writers (in theory)
The main thing that makes me angry about storyblok: The support of their javascript packages is painfully poor. They do not reply to issues; you have to nag them constantly before anything is done; when it is done, it takes forever for simple stuff. I am talking about bugs, not features! Also, the platform offers too much freedom in my opinion; the docs do not give good guidance on how one would create, for example, a content page like healthline etc.
I needed a headless CMS solution for a JAM-Stack. It gets this done, but it takes forever to build. You would probably be better of just adding a WP and have theme that kind of looks like your main site.
Inexperienced people can learn to use the platform quite quickly. If the modules have been well designed I can imagine that in the long run it can save a lot of time.
It lacks the flexibility to configure options and the diversity of capabilities that other platforms that have been on the market for longer, such as WordPress, have.
The ease to change the content on the fly and make it look relatively acceptable. I don't know if we are more productive because we are limited by the lack of some essential capabilities like inserting line breaks in text or easily resizing headers, more list styles, etc.
That's a damn good question. Only their cheap prices I think.
Our experience with their customer support / SDRs are horrible. Resistance right when they get to know that you're not in their Enterprise plan, wrong names when addressing people, not following up on deadlines, and horrible internationalization API. Their API is what any dev would consider very rigid to work with, their docs are horrible, and their customer support doesn't know anything about their own product / API, so there is no human help to get. Good luck to the next dev sitting and guessing how their API is supposed to work.
I mean their folder structure is kinda good, but that's also it